Die Weiterentwicklung von Web(design) Trends geht für gewöhnlich neue Wege. Dieses Jahr scheint sich die Design-Community aber eher auf die Realität zu konzentrieren, wie sich in folgenden Beispielen zeigt.
Das letzte Jahr hat uns vieles gelehrt, so auch das selbst die größten Internetverächter dazu übergegangen sind, sich mehr mit Webseiten auseinander zu setzen. Durch Home-Office und diverse Lockdowns hat sich auch die Geschwindigkeit, in welcher Menschen ihren Content konsumieren, verlangsamt. Durch diese Entwicklung wird schnell klar, dass Webseiten als Bestandteil unseres Alltages, mehr als nur reine Informationsquellen darstellen. Dies schlägt sich auch in der Funktionalität und im Design nieder.
Parallax-Effekte
Informationen auf mehreren Ebenen:
Der Parallax-Effekt auf Webseiten ist bei weitem kein neuer Trend. Ganz im Gegenteil! Der Einsatzbereich hat sich jedoch um einiges erweitert. Wo dieser Stil in den letzten Jahren eher im Bereich von mehrschichtigen Bannern anzutreffen war, dient dieser Effekt heute immer mehr als effektives Storytelling-Hilfsmittel. Durch das Herunterscrollen auf Webseiten und der Darstellung von Informationen auf mehreren Ebenen kann man den User auf eine interaktive Reise mitnehmen.

(Credit -> https://webflow.com/web-design-art-history)
Doch was versteht man genau unter einem Parallax-Effekt?
Stellen sie sich vor, sie sitzen im Auto und beobachten die vorbeiziehende Landschaft. Durch Gegenstände im Vorder- wie auch im Hintergrund kann das Auge Tiefe Wahrnehmen. Fahren dann auch noch andere Autos bei unterschiedlicher Geschwindigkeit durchs Bild, kann die Stimmung beinahe Surreal wirken. Nach diesem Prinzip funktioniert auch der Parallax-Effekt auf Webseiten. Durch Objekte auf mehreren Ebenen, welche sich während des Herunterscrollen auch noch unterschiedlich schnell bewegen, entsteht ein optisch ansprechender Effekt, der sich vielseitig einsetzen lässt. Der Anwendungsbereich reicht von der einfachen Banner-Animation, bis hin zum ausgefeilten Storytelling über die gesamte Webseite.
Gedeckte Farben
Balsam für die Augen:
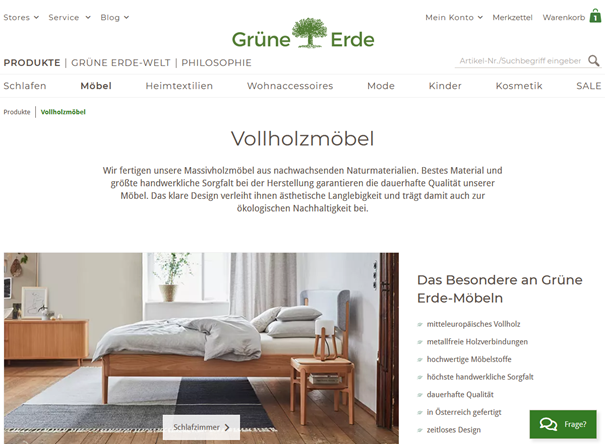
Während in den letzten Jahren der Trend immer mehr in Richtung auffällige, kräftige Farben ging, steuert der aktuelle Zeitgeist eher in die entgegengesetzte Farbwelt. So sind 2021, gedeckte Farben das Mittel der Wahl und dienen in ihrer angenehmen Erscheinung einer ansprechenden Präsentation von Inhalten auf Webseiten quer durch die Branchen. Gedeckte Farben können sowohl helle als auch dunkle Nuancen sein. Besonders beliebt sind Grau, Schwarz, Braun, Beige, Dunkelblaue, Creme oder Graugrün. Oftmals fallen gedeckte Farben eher auf den zweiten Blick auf, wirken aber niemals unpersönlich oder gar bescheiden. Für ein harmonisches Gesamtbild lassen sich sowohl helle als auch dunkle Farbabstufungen miteinander kombinieren. Kombiniert mit schlichten, weißen Elementen sorgen sie für ein optisches Highlight auf jeder Webseite – egal ob Sie eine Gesichtscreme oder Bio-Möbel bewerben wollen.

(Credit -> https://www.grueneerde.com)
Fragebögen 2.0
Treffen Sie ihre Wahl:
Durch die täglich steigende Anzahl von Webseiten, sind die ersten Sekunden für den User im sogenannten Onboarding-Prozess (=Erwägungsphase/Consideration Phase?) ausschlaggebend. Verweilt der User etwas länger oder erfolgt ein schneller Absprung? Wie kann man die Verweildauer im Falle einer hohen Absprungrate erhöhen? Man gibt dem Besucher etwas zu tun.
Dafür platzieren immer mehr Unternehmen interaktive Fragebögen auf Ihren Webseiten. So vermitteln sie Usern dass Ihre individuelle Meinung durchaus gefragt ist – ein wichtiges Merkmal eines guten Kundensupports. Zeitgleich stellen Fragebögen/Questionnaires wichtige Marketingtools zur Akquise Wertvoller Leads dar.
Neben einer professionellen Präsentation, kann hier auch die Fragestellung entscheidend sein. Fühlt sich der User angesprochen, ist mit einer höheren Interaktionsrate zu rechnen und Ihre Fragen werden eher von der für Ihr Unternehmen relevanten Zielgruppe beantwortet
(Credit -> https://dribbble.com/shots/7365753-Fasting-Quiz)
Die Herausforderung an den Designer liegt in diesem Fall an der Kreation von Landingpages, die den User in einer animierten Abfolge durch die Befragung führen; im Gegensatz zu den statischen Umfragen, denen man bisher in diversen Headern begegnet ist.
Dieser Trend ist in den letzten Jahren leise angelaufen und wird uns aufgrund des wachsenden Anspruchs an UX-fokussiertem Design kontinuierlich begleiten.
Faster is better
Schnelle Webseiten:
In Zeiten von Glasfaser und 5G-Ausbau werden die Internetverbindungen nicht nur stabiler, sondern auch deutlich schneller. Konsequent verringert sich die Ladezeit von Webseiten. Dies führt bzw. verführt Designer oft dazu, große Bilder und aufwändige Animationen in Ihr Konzept aufzunehmen. Nichtsdestotrotz, sollte man stets die Auswirkungen auf die Gesamtperformance im Hinterkopf bewahren.

Bei der Suchmaschinenoptimierung (SEO) hat sich einen positiver Lighthouse Score als Ranking Kriterium für die optimale Sichtbarkeit in Suchergebnissen etabliert. Mit Einführung des Mobile-First-Indexing will Suchmaschinenriese Google garantieren, dass auch Smartphone-User mit einer nicht so schnellen Leitung uneingeschränkt auf Webseiten zugreifen können. Die Ladezeit spielt daher besonders auf mobilen Endgeräten eine wichtige Rolle. Hier muss im Unternehmen abgewogen werden, inwiefern Designentscheidungen die Ladezeit beeinträchtigen. In der Regel ist ein geringerer Pagespeed verkraftbar, wenn ausreichend andere SEO-Kriterien erfüllt wurden. Wir setzen bei unseren Projekten stets auf Zielgruppengerechte, CI-konforme Designs.
Weg mit den Stockfotos
Her mit Illus und Vektorgraphiken:
Einer der wichtigsten Pfeiler in der Kreation von Content sind aussagekräftige Grafiken. Auch Ihnen ist bestimmt schon das eine oder andere Stockfoto wiederholt untergekommen. Oft greifen Webseitenbetreiber auf dieselben online Bilderdatenbanken zu. Werden Grafiken innerhalb einer Webseite mehrmals wiederverwenden, sieht man sich besonders schnell an Ihnen satt.
Allerdings wachsen auch online Bilderdatenbanken mit dem steigenden Bedarf an hochwertigen Grafiken. Immer mehr Unternehmen wollen nicht nur repetitive Inhalte vorbeugen, sondern legen auch zunehmend Wert darauf Ihre grafischen Inhalte unter Berücksichtigung des Webdesigns auszuwählen.

Gelegentlich werden Lizenzen erworben, um dem visuellen Einheitsbrei entgegenzusteuern.
Ein weiteres immer mehr eingesetztes Mittel zur Unterstützung und besserem Transport von Informationen sind Illustrationen bzw. Vektorgrafiken. Wo sich ein Bild gut als Banner eignet, können gerade kleine Grafiken das Augenmerk auf bestimmte Inhalte lenken. Sofern im Projektbudget berücksichtigt, setzen Webdesigner oft auf eigens kreierte, individualisierte Vektorgrafiken und Icons.

(Credit – freepik.com)
A oder B – Was soll es sein?
Einfach mal testen:
Ein weiterer Trend, der sich in den letzten Jahren immer mehr etabliert hat, ist das sogenannte A/B-Testing. Denn was einem User gefällt, muss nicht zwangsläufig einem anderen gefallen.
Besonders rigoros werden verschiedene Darstellungen auf Social-Media Diensten und Online Marktplätzen getestet.
So findet es auch im Webdesign seinen Einsatz. Zum Beispiel werden von Landingpages zwei voneinander abweichende Versionen erstellt. Hier geht es aber nicht um große Veränderungen. Es sind es eher auf den ersten Blick unwichtig wirkende Dinge, wie die Platzierung eines Buttons, dessen Farbe oder Beschriftung. Ob und wieviel dies eine Rolle bezüglich des Webdesigns spielt, kann man eben genau in A/B Tests herausfinden.
So bekommt eine bestimmte Usergruppe die abweichende Version präsentiert. Unter Zuhilfenahme einer speziellen Software kann dann statistisch dargestellt werden, welche Variante sich bei den potenziellen Kunden als nutzerfreundlicher herausstellt. Der „Gewinner“ der Varianten wird dann als Basis für zukünftige Weiterentwicklungen verwendet. Wichtig dabei zu erwähnen ist, dass die User natürlich davon nichts mitbekommen, da sonst das Ergebnis abgefälscht wird.
Was ist auch 2021 noch im Fokus?
Oft als das Gleiche bezeichnet, unterscheiden sich die Begriffe UI und UX grundlegend. Das UI also das „User Interface“ bezeichnet vereinfacht die Schnittstelle zwischen dem User und der Maschine. Im Bereich des Webs also das Ausgabegerät wie z.B. Bildschirm, Smartphone oder Tablet.
Die UX hingegen beschäftigt sich wie der Name bereits sagt mit der „User Experience“, also mit der Benutzererfahrung beim Bedienen der Webseite. Diese Themen sind seit WEB 2.0 ein Begriff und werden auch 2021 noch weiter in den Fokus rücken.
Oft als das Gleiche bezeichnet, unterscheiden sich die Begriffe UI und UX grundlegend. Das UI also das „User Interface“ bezeichnet vereinfacht die Schnittstelle zwischen dem User und der Maschine. Im Bereich des Webs also das Ausgabegerät wie z.B. Bildschirm, Smartphone oder Tablet.
Die UX hingegen beschäftigt sich wie der Name bereits sagt mit der „User Experience“, also mit der Benutzererfahrung beim Bedienen der Webseite. Diese Themen sind seit WEB 2.0 ein Begriff und werden auch 2021 noch weiter in den Fokus rücken.
Wichtige Punkte sind hier:
Responsive Design
Auch wenn es eigentlich schon als Web-Standard angesehen wird, ist responsive Design bei vielen Webseitenbetreibern nicht wirklich angekommen. Bei unseren Recherchen stoßen wir oft auf Webseiten von größeren Unternehmen, bei denen man automatisch davon ausgehen würde, dass diese auch darauf achten, ihren Content für alle Endgeräte zur Verfügung zu stellen. Leider wird man beim Testen auf verschiedenen Bildschirmgrößen und Auflösungen oft des Besseren belehrt. Findet die Programmierung auf veralteten Systemen oder Engines statt, kann dies nicht nur die UX für Besucher beeinträchtigen: Es entstehen potentielle Sicherheitsrisiken für User, sowie Betreiber. Hier gilt es also auch 2021 noch Aufklärungsarbeit zu leisten.
Informations-Optimierte Webseiten
„Viel hilft viel“ ist das Motto von manchen Webseiten. In der Praxis, ist Weniger jedoch manchmal Mehr. Der User muss gezielt und ohne Ablenkungen zur Information geführt werden. Bei vielen Websites ist daher zu einem Frühjahrsputz zu raten. Findet der User die gesuchte Information nicht binnen weniger Sekunden, droht der schnelle Absprung. Der Fokus sollte in diesem Fall auf die Maximierung der Verweildauer gesetzt werden.
Zusammenfassend können zur Förderung der UX folgende Themen genannt werden:
- Farbverläufe
- Grid Design
- OnePager
- Klares Schriftbild
- Flat-Design mit 3D Elementen
- Parallax Effekt
- Serifen-Schriften
- Nature Design
- Bewegte Bilder
- Individuelle Bilder und Grafiken
Sie wollen mehr Informationen oder haben Fragen?
Gerne können Sie uns kontaktieren!