Das Jahr 2023 ist nun bereits 2 Monate jung und somit wird’s auch Zeit für uns über die voraussichtlichen Trends im Bereich des Webdesign zu berichten. In diesem Blogbeitrag wollen wir einige der Trends vorstellen, die im Jahr 2023 neue Impulse im Bereich des Webdesign setzen werden bzw. auf bereits bestehende eingehen die noch weiter Bestand haben.
Designtrends spiegeln stets den aktuellen Zeitgeist. Angesichts der steigenden Inflation, globaler Kriege und der Klimakrise ist es nicht überraschend, dass wir in aktuellen Designtrends einerseits die Bedenken am aktuellen Zustand wie auch eine gewisse Flucht in die Vergangenheit/Nostalgie erkennen können.
Minimalismus und klare Linien -> back to basics
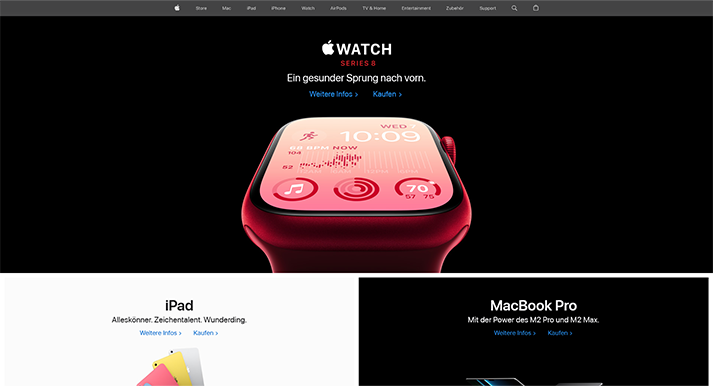
Minimalismus ist bereits seit einigen Jahren ein wichtiger Trend im Bereich des Webdesigns und wird sich auch 2023 fortsetzen. Ein minimalistisches Design zeichnet sich durch klare Linien, eine begrenzte Farbpalette und viel Leerraum aus. Ein sicher bekanntes Beispiel für eine minimalistische Website ist jene von Apple. Bekanntlich setzt Apple bereits im Produktdesign Maßstäbe – so auch seit Jahren im Webdesign. Die Seite hat eine klare und einfache Struktur, welche es dem Besucher leicht macht, sich auf das Wesentliche zu konzentrieren. Den Bildern wird viel Raum zum „atmen“ gelassen. Ebenso, wird die Schriftart mit ihren verschiedenen Schnitten optimal eingesetzt. Dies liefert dem User nicht nur ein angenehmes visuelles Erlebnis, sondern animiert auch den einen oder anderen zu einer Kaufentscheidung.

Quelle: www.apple.at
Dunkler Modus -> take me to the dark side
Der Dunkelmodus (Dark-Mode) ist ein Design-Trend, der in den letzten Jahren immer beliebter geworden ist und sich voraussichtlich auch 2023 weiter fortsetzen wird. Dieser alternative Farbmodus ist besonders bei Usern beliebt, die viel Zeit auf einer Website verbringen und ihre Augen schonen möchten. So findet dieser Farbmodus auch in den verschiedensten Applikationen seine Anwendung und ist auf den mobilen Devices bereits obligatorisch.

Quelle: https://piunikaweb.com/2020/10/10/miui-12-dark-mode-vs-light-mode-whats-your-preference/
Zusätzlich zur augenschonenden User-Experience, bietet der Dunkelmodus aufgrund der stärkeren Kontraste noch den Vorteil der besseren Erkennbarkeit von Elementen auf der Seite und trägt somit zur Barrierefreien Darstellung der Inhalte bei. In den Anfangsjahren dieses alternativen Farbmodus wurden Webseiten meist in einer hellen Standartvariante, mit einer zusätzlichen, optionalen dunklen Variante erstellt. Durch den Siegeszug des Dark-Modes gehen nun viele Webseiten den direkten Weg und präsentieren sich nur noch in einer dunklen Variante.
Der Dunkelmodus wird in Zukunft sicher auf weiteren Plattformen und Applikationen zum Einsatz kommen, da er eine ansprechende Ästhetik bietet und die Benutzererfahrung verbessert.
3D-Designs, Illustrationen und Icons -> for more information
3D-Designs, Illustrationen und Icons waren bereits im Jahr 2022 sehr populär und werden sich voraussichtlich auch 2023 weiterentwickeln. Mit 3D-Designs und Illustrationen können Websites lebendiger und ansprechender gestaltet werden. Oft geben diese Elemente dem Designer bzw. Content-Creator die Möglichkeit große Mengen an Text grafisch zu untermalen bzw. den Informationscharakter zu verstärken.
![]()
Quelle: https://www.flaticon.com
Hier bietet das Internet eine breite Palette an Quellen in welchen Designer ihre aufeinander abgestimmten Icon Paletten anbieten. Hier ist auf jeden Fall darauf zu achten alle genutzten Elemente der Webseite inhaltlich, wie auch farblich aufeinander abzustimmen, damit das Webdesign in seiner Gesamtheit eine Einheit bildet. Wild zusammengepflückte „Gratis – Elemente“ bewirken oft das Gegenteil, da sie das Erscheinungsbild der Webseite eher zerstören als einen visuellen bzw. informativen Nutzen zu bringen.
Animationsdesign -> made to explain
Animationsdesign erlebt im Bereich des Webdesigns immer wieder Ups und Downs. Oft erinnert man sich dabei den Hype die vor einigen Jahren gehypten „Erklärvideos“, die in ihrem einheitlichen Erscheinungsbild auf zahlreichen Webseiten zum Einsatz kamen. Bereits Selbstverständliches wurde bildlich umschrieben, lediglich um von Animationen auf der Webseite gebrauch zu machen.
In der Zwischenzeit hat sich der Einsatz dieser Animationen wieder auf ein normales Level begeben und wird wieder in vernünftigem Maßstab eingesetzt.
Auch 2023 wird Animationsdesign in einer zeitgemäßen Präsentation ein wichtiger Bestandteil des Designs bleiben. Animationen können eine Website dynamischer und interaktiver gestalten, was die Besucherbindung und die Benutzererfahrung verbessern kann. Speziell Erklärungsbedürftige Produkte und Themen profitieren von einem professionellen Animationsdesign.
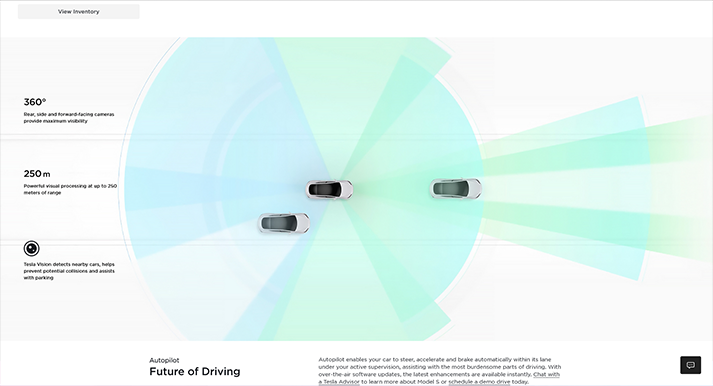
Ein gutes Beispiel für eine Website, die perfekt aufeinander abgestimmte Animationsdesigns verwendet, ist der Webauftritt des Autoherstellers Tesla. Die Animationsdesigns bieten einen informativen Wert und tragen zum modernen Erscheinungsbild der Webseite bei. Generell vermittelt die Webseite eine futuristische Ästhetik und verleiht dem Unternehmen auch visuell seine innovative und moderne Note.

Quelle: https://www.tesla.com
Farben und Verläufe -> for some color pop
Verläufe erleben im Jahr 2023 wieder ein Revival. Während Farbverläufe in den letzten Jahren nur sehr zurückhaltend eingesetzt wurden, werden sie 2023 vorrausichtlich wieder ein wichtiger Bestandteil des Webdesigns werden. Besonders die aktuelle 80er Retrowelle unterstützt diesen Trend und lässt so manche Webseite in neuem „nostalgischem Charme“ erstrahlen.
Auf das Corporate Design abgestimmte Farben können eine Website ansprechender und einprägsamer machen, während Verläufe Tiefe und Dimension verleihen können.
Bei den Farbschemen gehen die Trends in Richtung:
• Vintage 70s & 80s
• Grelle Farbtöne
• Millennial-Colors
• Mediterrane Farben
• Untersättigte Erdtöne
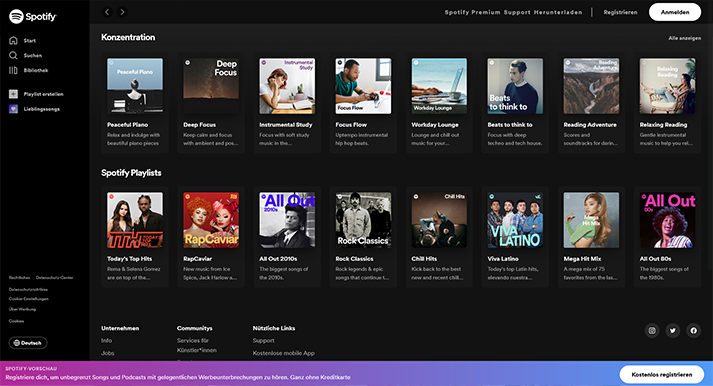
Ein Beispiel für eine Website, die Verläufe in Kombination mit dem Dark-Mode verwendet, ist die Seite von Spotify. Die Seite kombiniert ein dunkles Farbschema und farbige Verläufe, um eine dynamische und ansprechende Ästhetik zu schaffen.

Quelle: https://www.spotify.com
Personalisierte Erfahrungen -> especially for you
Personalisierte Erfahrungen werden voraussichtlich auch 2023 ein wichtiger Trend im Webdesign sein. Eine personalisierte Erfahrung bezieht sich darauf, dass Websites den Besuchern personalisierte Inhalte anbieten, die auf Nutzerinteressen und -verhalten basieren. Personalisierte Erfahrungen können die Kundenbindung und -zufriedenheit erhöhen, da die Besucher das Gefühl haben, dass die Website auf sie zugeschnitten ist.
Um optimale personalisierte Erfahrungen bieten zu können, müssen Sie jedoch im ersten Schritt herausfinden was Ihre Kunden wollen. Dazu bieten sich z.B.: Kundenfeedbackbögen an. Diese Formulare bieten die Möglichkeit mit gezielten Fragen genau an die Informationen zu kommen die erforderlich sind, um eine personalisierte Erfahrung bieten zu können.
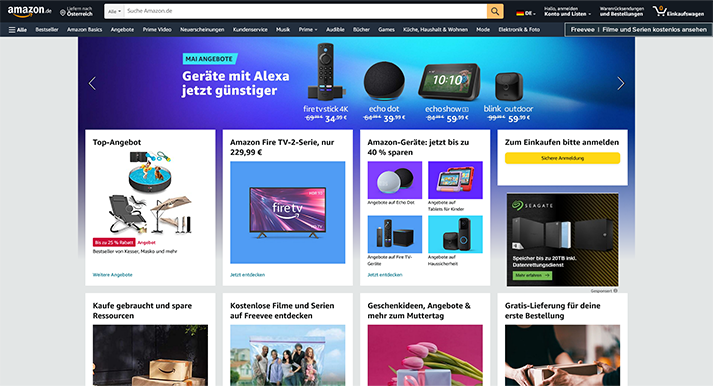
Sollten Sie dazu weitere Infos benötigen, laden wie Sie dazu ein unseren Webcheck durchzuführen. Projekte wie diese unterstützen unsere Kunden dabei die aktuellen Bedürfnisse Ihrer Zielgruppe näher kennenzulernen. Das bekannteste Beispiel für eine personalisierte Website ist Amazon. Die Seite bietet personalisierte Empfehlungen, basierend auf früheren Käufen und dem Suchverlauf des jeweiligen Benutzers. Sie entwickelt sich auch stets weiter und passt sich genau an die Bedürfnisse des Kunden an.

Quelle: https://www.amazon.at
Mobiles Design -> responsive view
Mobiles Design einer Webseite sollte bereits obligatorisch sein. Doch allzu oft stoßen wir bei unseren Recherchen auf Webseiten, die nicht einmal einen mobilen Kompatibilitätsmodus nutzen und somit auf Smartphons und Tablets nahezu unbrauchbar dargestellt werden. Somit ist der responsive View ein wichtiger Trend im Webdesign und wird voraussichtlich auch 2023 ein essentieller Bestandteil des Designs bleiben.
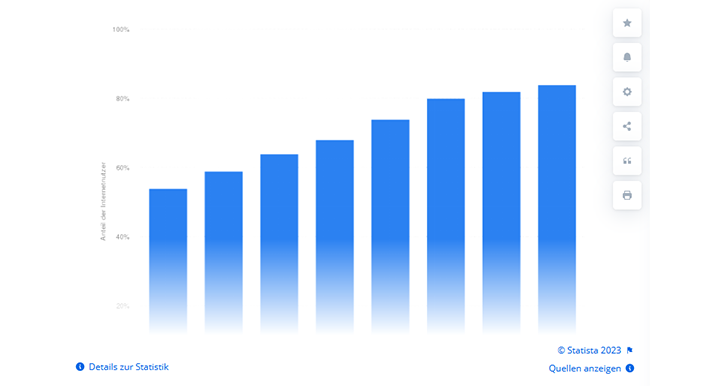
Laut Statista.com beträgt der Anteil der mobilen Internetnutzer in Deutschland im Jahre 2021 –> 82%. Dieser Trend wird sich in den nächsten Jahren noch weiter verstärken. Bereits jetzt gibt es viele Haushalte die das Internet nur über mobile Geräte nutzt. Somit müssen Websites für mobile Geräte wie Smartphones und Tablets optimiert werden. Mobiles Design bezieht sich hier auf eine Website, die auf verschiedenen Geräten eine optimale Benutzererfahrung bietet.

Quelle: https://de.statista.com/statistik/daten/studie/633698/umfrage/anteil-der-mobilen-internetnutzer-in-deutschland/
Sollten Sie eine Webseite betreiben die noch nicht responsive ist und aktuell die finanziellen Mittel für einen Relaunch fehlen, besteht die Möglichkeit im ersten Schritt die Webseite in einem mobilen Kompatibilitätsmodus zu betreiben. In diesem Fall wird der User bei Aufruf Ihrer Domain auf eine alternative Webadresse weitergeleitet, welche Ihren Webinhalt in einer für das Smartphone oder Tablet erkennbaren Form darstellt. Diese Variante ist wirklich nur als Übergangslösung zu sehen da auch das wichtige Thema Suchmaschinenoptimierung hier nicht beachtet werden kann.
Ein Relaunch einer Webseite ist auf jeden Fall die Lösung, welche man Vorziehen sollte. So besteht die Möglichkeit Ihre gesamten Inhalte neu auf eine mobile Variante umgelegt, aufzubauen und Ihren Usern optimal zu präsentieren.

Quelle: https://www.ixsol.at/unsere-kunden/success-stories/smh
Noch einmal zusammenfasst:
• Minimalismus und klare Linien:
bieten eine einfache, klare und übersichtliche Darstellung, die das Auge nicht überfordert und Informationen optimal transportiert.
• Dunkler Modus:
bietet eine ansprechende Ästhetik und schont die Augen der Besucher, die viel Zeit auf der Website verbringen. Auf dem Smartphone bereits Standard und kommt im Web immer häufiger vor.
• 3D-Designs, Illustrationen und Icons:
lockern das Design der Webseite auf und verleihen Inhalten (korrekt eingesetzt) einen informativen Wert. Wichtig ist es dabei darauf zu achten, dass alle eingesetzten Elemente grafisch aufeinander abgestimmt sind.
• Animationsdesign:
verbessert die Benutzererfahrung und die Besucherbindung, indem es die Website dynamischer gestaltet und Erklärungsbedürftige Produkte und Themen verständlich aufbereitet.
• Farben und Verläufe:
machen eine Website ansprechender und können eine einprägsame Ästhetik schaffen.
• Personalisierte Erfahrungen:
erhöhen die Benutzerbindung und die Zufriedenheit, da die Besucher das Gefühl haben, dass die Website auf sie zugeschnitten ist.
• Mobiles Design:
bietet eine optimale Benutzererfahrung auf verschiedenen Geräten und stellt sicher, dass die Website für die Mehrheit der Internetnutzer zugänglich ist.
Fazit
Die oben genannten Trends im Webdesign sind entweder bereits im Einsatz oder werden als neuer Designimpuls bei der Kreation von Webseiten verstanden. Bei der Wahl des Designs sollte immer die Zielgruppe, die Branche und der Zweck der Website berücksichtigt werden. Wir stehen Ihnen als professioneller Dienstleister im Bereich WEB und Marketing natürlich gerne hilfreich zur Seite.